Herzlich willkommen zum zweiten Teil unserer Serie „SharePoint-Intranet erstellen“. Im heutigen Beitrag geht es um das Thema Branding für Ihr Intranet. Wir zeigen Ihnen wie sie ganz einfach die SharePoint Farben ändern. Ein ansprechend gebrandetes Intranet reflektiert die Unternehmensidentität und sorgt für ein stimmiges Erscheinungsbild, das Benutzer sofort wiedererkennen. Wenn Sie den ersten Teil über die Erstellung einer Websitesammlung verpasst haben, können Sie diesen jederzeit nachlesen.
Was bedeutet Branding im SharePoint-Intranet?
Das Branding eines SharePoint-Intranets umfasst Anpassungen der Farben, Logos und des Layouts, um eine kohärente visuelle Identität zu schaffen. Im Fokus stehen die grundlegenden Schritte, mit denen Sie das Look-and-Feel Ihrer Website so gestalten, dass es den Richtlinien Ihres Unternehmens entspricht. In späteren Beiträgen werden wir auch auf die erweiterten Branding-Optionen im SharePoint Brand Center eingehen.
1. SharePoint Farben Ändern (Global)
Der erste Schritt zum Aufbau eines gebrandeten SharePoint-Intranets ist die Einrichtung eines globalen Farbschemas und Logos für Ihre Microsoft 365-Umgebung. Diese Änderungen wirken sich auf die gesamte Microsoft 365-Oberfläche aus, einschließlich der Navigationsleiste, Schaltflächen und Benutzeroberflächen. So stellen Sie sicher, dass alle Nutzer in Ihrer Organisation eine konsistente Darstellung sehen.
Schritt 1: Zugriff auf das Admin Center
Um diese Einstellungen vorzunehmen, benötigen Sie Administratorzugriff. Melden Sie sich im Microsoft 365 Admin Center an und navigieren Sie zu den Organisationseinstellungen.
Schritt 2: Organisation Profil anpassen
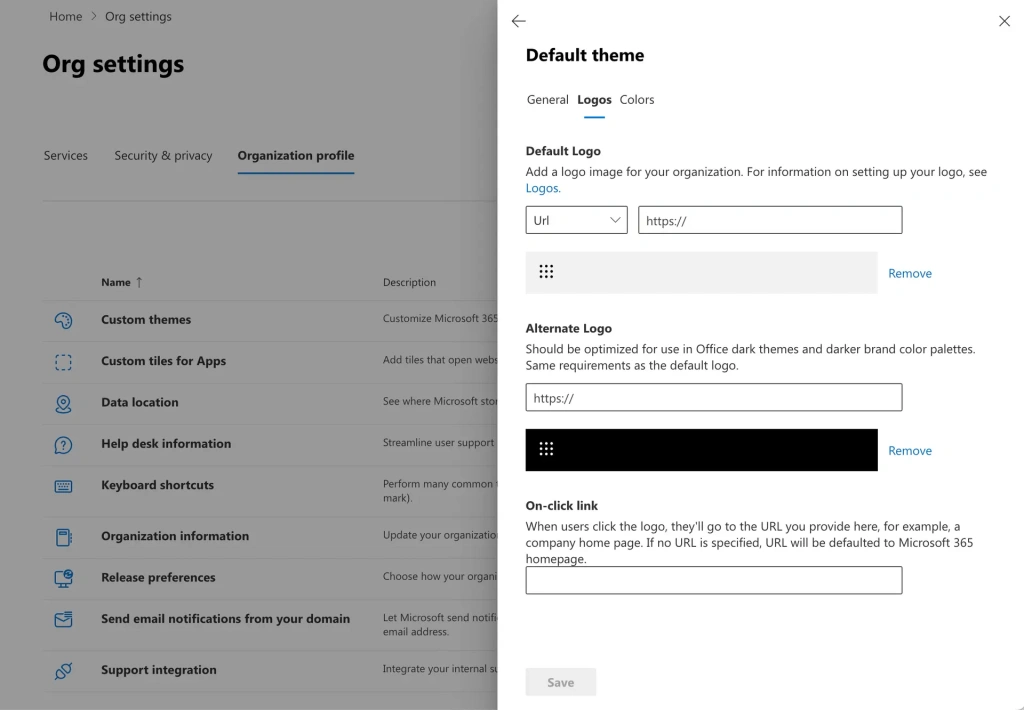
Im Admin Center klicken Sie auf Einstellungen > Organisation Profil und wählen Theme anpassen. In diesem Bereich können Sie das Logo Ihrer Organisation hochladen und die Farben für die Navigationsleiste und andere Interface-Elemente anpassen.
- Logo hochladen: Hier können Sie Ihr Unternehmenslogo einfügen. Achten Sie darauf, dass das Logo die vorgegebenen Format- und Größenvorgaben erfüllt.
- Farbwahl: Passen Sie die Farben Ihrer Unternehmensmarke an. Verwenden Sie entweder den Farbwähler oder geben Sie den Hexadezimal-Code für die gewünschten Farbtöne ein. Die ausgewählten Farben wirken sich auf die Navigation, Buttons und weitere Oberflächen aus.

Schritt 3: Änderungen speichern und überprüfen
Nachdem Sie Logo und Farben angepasst haben, speichern Sie die Einstellungen. Beachten Sie, dass es eine gewisse Zeit dauern kann, bis die Änderungen in allen Anwendungen (wie Outlook oder SharePoint) sichtbar werden.
2. SharePoint Farben Ändern (Themes)
Neben dem globalen Design können Sie individuelle Themes für einzelne SharePoint-Sites erstellen, die speziell für Ihr Intranet gedacht sind. Diese Themes ermöglichen es Ihnen, Ihre SharePoint-Sites mit Farben, Schriften und Stilen zu versehen, die Ihrer Corporate Identity entsprechen.
Schritt 1: Neues Theme erstellen
Um ein benutzerdefiniertes Theme zu erstellen, haben Sie zwei Möglichkeiten: den SharePoint Theme Generator oder die direkte Erstellung eines JSON-Designs.
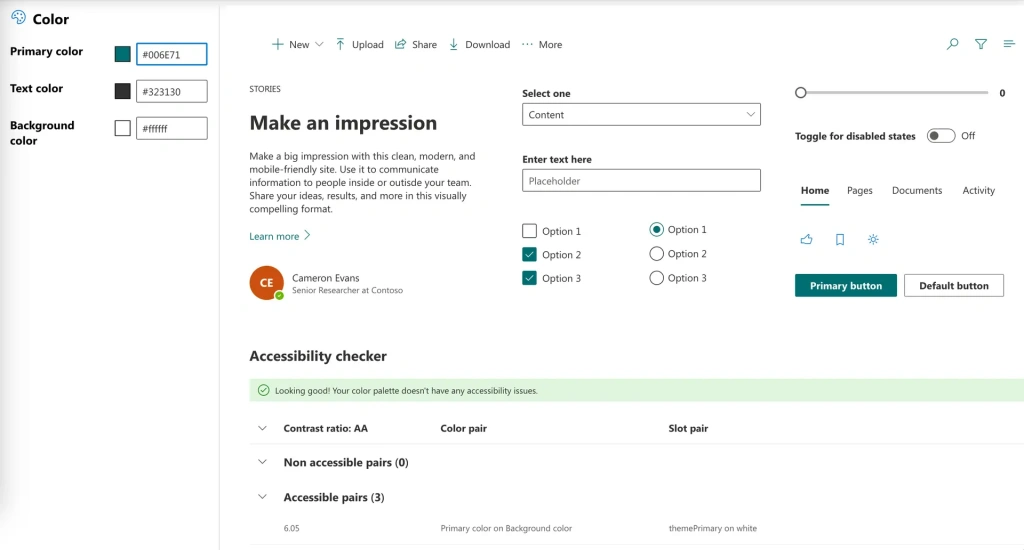
- Theme Generator verwenden: Der SharePoint Theme Generator ist ein hilfreiches Tool, das Ihnen erlaubt, Farben auszuwählen und eine Vorschau der Veränderungen in Echtzeit zu sehen.
- JSON für das Theme erstellen: Definieren Sie in einem JSON-Dokument die Farbcodes für Primärfarbe, Textfarbe und Hintergrundfarbe. Sobald alle Anpassungen fertig sind, generiert der Generator den notwendigen JSON-Code für Ihr individuelles Theme.

Schritt 2: Hochladen und Anwenden des Themes über PowerShell
Das hochgeladene Theme kann in PowerShell aktiviert werden, um es auf Ihre SharePoint-Umgebung zu übertragen. Dazu benötigen Sie entweder die SharePoint Online Management Shell oder PnP PowerShell.
- Management Shell öffnen: Wenn Sie die Management Shell noch nicht installiert haben, können Sie diese auf der Microsoft-Website herunterladen.
- Verbindung herstellen: Verwenden Sie folgenden Befehl: PowerShellCode kopieren
Connect-SPOService -Url https://Ihr-Tenant-admin.sharepoint.com- Theme hochladen: Verwenden Sie den folgenden Befehl, um das neue Theme hochzuladen:PowerShellCode kopieren
Add-SPOTheme -Name "Ihr Theme-Name" -Palette $themePalette -IsInverted $false - Das
$themePaletteist der JSON-Code, den Sie aus dem Theme Generator erhalten haben.
3. Theme auf SharePoint-Sites anwenden
Nach dem Hochladen können Sie das Theme direkt auf Ihre SharePoint-Sites anwenden und so das Erscheinungsbild Ihrer Intranetseiten gezielt gestalten.
- Navigieren zur SharePoint-Site: Öffnen Sie die Website, auf der das neue Theme erscheinen soll.
- Aussehen ändern: Klicken Sie auf Einstellungen > Aussehen ändern > Theme.
- Custom Theme auswählen: Wählen Sie das hochgeladene Theme und klicken Sie auf Anwenden.
Tipps zur Feinabstimmung
Hier sind einige hilfreiche Tipps, um das Branding Ihrer SharePoint-Umgebung noch weiter zu optimieren:
- Testen auf unterschiedlichen Geräten: Überprüfen Sie, wie Ihr Theme auf verschiedenen Geräten und in verschiedenen Browsern aussieht.
- Updates am Theme: Sollten Sie das Design ändern wollen, aktualisieren Sie den JSON-Code im Theme Generator und laden Sie ihn erneut in PowerShell hoch.
- Einheitliche Farbpalette: Verwenden Sie dieselben Farben für alle wichtigen Elemente, um ein einheitliches Erscheinungsbild zu schaffen.
Fazit
Mit einem gebrandeten SharePoint-Intranet schaffen Sie eine Umgebung, die nicht nur funktional, sondern auch visuell ansprechend und professionell ist. Die gezielte Anpassung von Farben, Logos und Layouts verleiht Ihrer Unternehmensplattform eine einheitliche Identität und steigert die Benutzerfreundlichkeit.
Im nächsten Beitrag unserer Serie gehen wir auf die Navigation und Seitenstruktur ein.







